Hello World !
网站程序:WorldPress 5.3.2
修改 WordPress 默认登陆界面
通过修改主题的 funshions.php 文件实现,添加如下内容
//自定义登录页面的LOGO图片
function my_custom_login_logo() {
echo '<style type="text/css">
.login h1 a {
background-image:url("这里添加logo图片网址") !important;
height: 60px; //修改为图片的高度
width: 250px; //修改为图片的宽度
-webkit-background-size: 250px; //修改为图标的宽度
background-size: 250px; //修改为图标的宽度
}
</style>';
}
add_action('login_head', 'my_custom_login_logo');
//自定义登录页面的LOGO链接为首页链接
add_filter('login_headerurl', create_function(false,"return get_bloginfo('url');"));
//自定义登录界面LOGO链接为任意链接
function custom_loginlogo_url($url) {
return 'https://www.example.com'; //修改URL地址
}
add_filter( 'login_headerurl', 'custom_loginlogo_url' );
//自定义登录页面的LOGO提示为网站名称
add_filter('login_headertitle', create_function(false,"return get_bloginfo('name');"));
//自定义登录页面LOGO提示为任意文本
function custom_loginlogo_desc($url) {
return 'example'; //修改文本信息
}
add_filter( 'login_headertitle', 'custom_loginlogo_desc' );
//自定义底部信息
function custom_html() {
echo '<p style="text-align:center">© ' . get_bloginfo(url).'</p>';
}
add_action('login_footer', 'custom_html');
//添加自定义CSS
function custom_login() {
echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('template_directory') . '/login_style.css" />';
}
add_action('login_head', 'custom_login');
删除文章页面顶部的导航
编辑主题 single.php,删除 <div class="breadcrumb-box"></div> 标签中间的内容(不删除标签本身)
原内容:
<div class="breadcrumb-box">
<ol class="breadcrumb">
<li class="breadcrumb-item">
<a class="text-dark" href="<?php echo home_url(); ?>"> <?php _e('首页' , 'kratos'); ?></a>
</li>
<li class="breadcrumb-item">
<?php
$category = get_the_category();
echo '<a class="text-dark" href="'.get_category_link($category[0]->cat_ID).'">' . $category[0]->cat_name . '</a>';
?>
</li>
<li class="breadcrumb-item active" aria-current="page"> <?php _e('正文' , 'kratos'); ?></li>
</ol>
</div><!-- .breadcrumb-box -->
修改文章底部知识共享协议为超链接
修改主题 single.php,将原来的 php 脚本注释掉,重写了三个 <a></a> 标签:
<span class="text-center">
<a>本作品采用 </a>
<a href="https://creativecommons.org/licenses/by-sa/4.0/deed.zh" target="_blank" style="color:black;text-decoration:none;">知识共享署名-相同方式共享 4.0 国际许可协议</a>
<a> 进行许可</a>
<!--<?php
$cc_array = array(
'one' => __('知识共享署名 4.0 国际许可协议', 'kratos'),
'two' => __('知识共享署名-非商业性使用 4.0 国际许可协议', 'kratos'),
'three' => __('知识共享署名-禁止演绎 4.0 国际许可协议', 'kratos'),
'four' => __('知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议', 'kratos'),
'five' => __('知识共享署名-相同方式共享 4.0 国际许可协议', 'kratos'),
'six' => __('知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议', 'kratos'),
);
$select_cc = $cc_array[kratos_option('g_cc', 'one')];
printf( __( '本作品采用 %s 进行许可','kratos' ) , $select_cc );?>-->
</span>
设定 WordPress 固定链接—— 文章页面 404 错误
将固定链接设置为了自定义结构 [mainsite]/%category%/%postname%
结果出现了文章页面 404 的错误
解决方法:宝塔网站设置 - 伪静态,选择 wordpress 预设规则并保存
记第一次使用 WordPress 内置函数——修改主页大标题
定位到大标题位置在主题页眉 header.php 中,原代码如下
<div class="introduce animated fadeInUp">
<?php
if (is_category() || is_tag()) {
echo '<div class="title">' . single_cat_title('', false) . '</div>';
echo '<div class="mate">' . strip_tags(category_description()) . '</div>';
} else {
echo '<div class="title">' . kratos_option('top_title', 'Kratos') . '</div>';
echo '<div class="mate">' . kratos_option('top_describe', __('一款专注于用户阅读体验的响应式博客主题', 'kratos')) . '</div>';
}
?>
</div>
修改为
<div class="introduce animated fadeInUp">
<div class="title">
<?php echo '<img src="'.get_bloginfo('url').'/wp-content/uploads/2020/02/Otto-logo-large-white.png" alt="head"/>';?>
</div>
</div>
修改页面背景图片
页面背景本来是 #f5f5f5 纯色,想用图片背景,但主题没有设置选项,尝试了两种方法:
给 WordPress 编辑器增加字体选择以及字体大小设置
将以下代码加入到主题的 functions.php 里即可:
/* wordpress编辑器增加字体选择以及字体大小设置 */
function MBT_add_editor_buttons($buttons) {
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'cleanup';
$buttons[] = 'styleselect';
$buttons[] = 'del';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cut';
$buttons[] = 'image';
$buttons[] = 'anchor';
$buttons[] = 'backcolor';
$buttons[] = 'wp_page';
$buttons[] = 'charmap';
return $buttons;
}
add_filter("mce_buttons_2", "MBT_add_editor_buttons");
如何自定义 WordPress 默认使用的 Gravatar 头像
WordPress 默认使用的用户头像是由 Gravatar 提供的头像服务,但由于众所周知的原因,Gravatar 头像加载不出来,用户体验很差
为解决这个问题,我找到了 WP-User-Avatar 这个插件,这个插件可以实现自定义头像的功能,不止博主,任何用户都可以在个人资料中上传头像(需要打开相应开关)
这个插件本身是没有汉化的,所幸我找到了一个免费汉化版本,汉化来自杨光博客
已汉化的插件包点击此处下载:
下载后在 安装插件 面板,点击上方 上传插件 上传 .zip 包进行安装
需要注意的是,这个插件的汉化版本是基于原插件 2.0.8 版本的,截至目前插件已更新到 2.2.5 版本,如果直接更新会导致汉化失效。如果想禁用更新提示,请看下一节
如何禁用插件更新提示
禁用插件更新提示,只需要在 functions.php 添加一段代码,以 WP-User-Avatar 为例:
//禁用头像自定义插件 wp-user-avatar 更新提示
function remove_update_notifications( $value ) {
if ( isset( $value ) && is_object( $value ) ) {
unset( $value->response[ 'wp-user-avatar/wp-user-avatar.php' ] );
}
return $value;
}
add_filter( 'site_transient_update_plugins', 'remove_update_notifications' );
注意:第四行中的参数应当指向插件目录下插件的主 .php 文件,而不是插件目录
配置网站用户注册功能
在 WordPress 设置 - 常规设置 中,开启 任何人都可以注册 ,就开放了用户注册页面:
https://www.example.com/wp-login.php?action=register
但是此时其实是无法进行正常注册的,原因是没有给 WordPress 配置 SMTP 邮件服务,由于我用的主题设置中已经包含配置 SMTP 邮件服务的选项,所以在主题设置中配置 SMTP 邮件服务就好了。如果用的其他主题,可以使用插件 Easy WP SMTP 配置 SMTP 邮件服务
配置好之后,新用户注册时需要设置用户名和邮箱,然后 WordPress 会用你配置好的邮件服务向用户邮箱发送一封含有设置密码的链接的邮件
可是,当你收到邮件后会发现,点击邮件中设置密码的链接,WordPress 会提示 您的密码重设链接无效
这是因为,在 WordPress 默认生成的链接前后有两个尖括号 < 、 >,点击链接时,尖括号也会被认为是链接的一部分,于是就报错了
解决方法是修改两个 WordPress 配置文件
- 第一个是网站根目录下的
wp-login.php,找到下面这行代码(我的在第 417 行)
$message .= '<' . network_site_url( "wp-login.php?action=rp&key=$key&login=" . rawurlencode( $user_login ), 'login' ) . ">\r\n";
修改为:
$message .= network_site_url( "wp-login.php?action=rp&key=$key&login=" . rawurlencode( $user_login ), 'login' ) . "\r\n";
- 第二个是
/wp-includes/pluggable.php, 找到下面这行代码(我的在第 2003 行)
$message .= '<' . network_site_url( "wp-login.php?action=rp&key=$key&login=" . rawurlencode( $user->user_login ), 'login' ) . ">\r\n\r\n";
修改为:
$message .= network_site_url( "wp-login.php?action=rp&key=$key&login=" . rawurlencode( $user->user_login ), 'login' ) . "\r\n\r\n";
此时用户就可以正常注册了
给 WordPress 添加 Google Analytics 分析
之前我一直以为在国内没法使用 Google Analytics ,WordPress 的统计功能是安装插件 WP Statistics 实现的
后来才发现 Google Analytics 网站虽然需要 FQ 才能打开,但 Google Analytics 的统计服务并不需要浏览者 FQ (据说服务器设在北京)
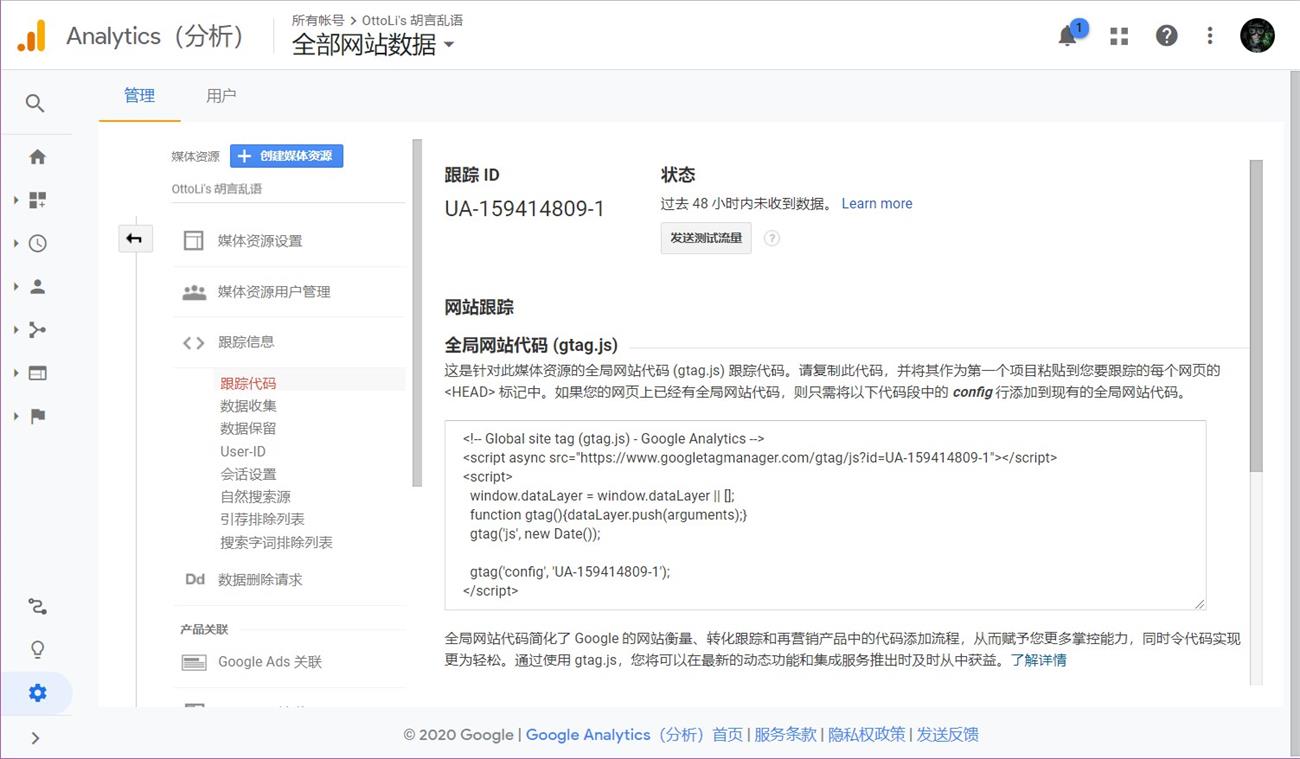
添加的方法也很简单,打开 Google Analytics 登录 Google 账户(如果你有的话,否则先注册),填写网站相关信息后会来到这个界面:

复制文本框中的代码
然后打开 WordPress - 主题编辑器 ,修改 [主题页眉]-header.php ,把复制的代码粘贴到 <head> </head> 中间的任意一行,保存修改
回到 Google Analytics ,就可以看到统计数据了






文章评论
666
@Kakarot
Test
博客很漂亮,文章写的很不错。请问站点是否方便开放 RSS 呀?想订阅,谢谢!
主题改得好好看 想问一下这个建站日志有包括代码块样式这些吗?好好看
想问一下这个建站日志有包括代码块样式这些吗?好好看
@619640673 代码块是插件实现的,叫Enlighter
@OttoLi 谢谢回复! 还有我想问下右边栏(个人信息栏、目录栏)是需要自己敲代码实现吗(我看Kratos好像没有定制的小工具)?还有最上面的导航栏。或者说这些也有插件能实现吗?
还有我想问下右边栏(个人信息栏、目录栏)是需要自己敲代码实现吗(我看Kratos好像没有定制的小工具)?还有最上面的导航栏。或者说这些也有插件能实现吗?  还有圆角显示,是需要自己加css吗?(
还有圆角显示,是需要自己加css吗?(  问的有点多,主题很好看真的好想copy
问的有点多,主题很好看真的好想copy  我会一些基础的前端,但是php部分是真不懂)
我会一些基础的前端,但是php部分是真不懂)
边栏在wp-admin/widgets.php设置,导航栏在wp-admin/nav-menus.php设置,我kratos是3.2.5版本,没在更新了,不知道最新版有什么变化。圆角之类的细节都是我自己写的css,你可以直接f12抄的哈哈哈哈。我可以把自定义css里面写的发你邮箱,但是不一定是全部的,因为有些我直接改到php里面了
@OttoLi 非常感谢!
非常感谢!