衬线体与无衬线体
我们通常所说的“字体”,指的是印刷术出现后的印刷字体或在电子屏幕上显示的屏幕打印字体,而不是书法意义上的不同字体,但也有一定联系
总的来说,字体分为衬线体和无衬线体
衬线这个词,是从西方传来的,他们把字母书写笔画的起始段与末端的装饰部分称作衬线。并由此把字体分为衬线体(serif)和无衬线体(sans serif)

衬线体最初是随着印刷术而产生的字体,是一种印刷字体。最初是为了适应木板雕刻而改变字形。而无衬线体起源很晚,主要应用于电子屏幕显示以及标题、广告
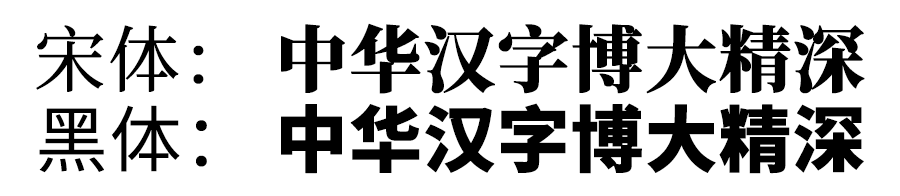
印刷术作为中国的四大发明之一,衬线体这个概念其实不算是西方传来的。只是衬线(serif)这个词是西方传来的。在中国,与衬线体相对的概念是宋体(白体),而与无衬线体相对的概念则是黑体

不过,虽然现在叫“宋体”,这种字体却并不是在宋朝时发明的。宋代出现了活字印刷术,而当时的活字字体其实都是楷书。宋的印刷事业有三大产地,即浙江、四川、福建,而三地的楷书字体有各自的特点。浙江所出版的字体大多仿制欧阳询的楷书,四川的大多仿制颜真卿的楷书,福建的大多仿制柳公权的楷书
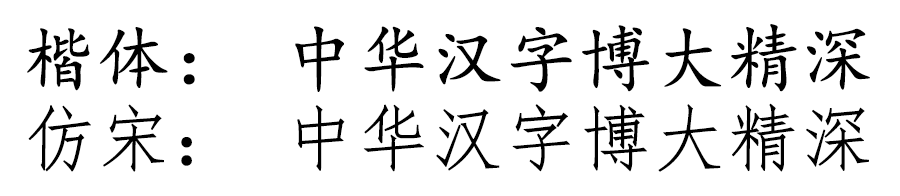
宋败于金朝后,为翻印留在北宋的书籍,南宋首都临安的棚北大街上有建立了许多出版商,其中有陈起的陈宅书籍铺。陈宅书籍铺出版的书籍有一种甚有特色的楷书字体。这个字体,被后人仿制,就是现代所谓“仿宋体”,也是宋体的基础

而现在所说的宋体,其实是明代木版印刷中出现的字体,为了顺应木的天然纹理,而从楷体左低右高的斜横,演变成直横;同时也因为减低损耗,而将竖笔加粗,最终逐渐形成了“横细竖粗撇如刀,点如瓜子捺如扫”,横末带有“小三角”的宋体
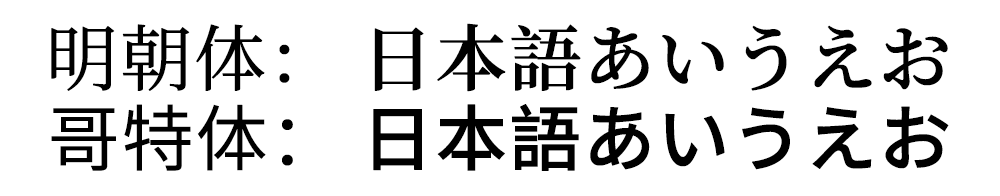
而发展于中国明朝的宋体后来传到了日本、朝鲜等国,因为当时正处明朝,则被他们称作“明朝体”,而他们将无衬线体称作哥特体

至此,关于衬线体(serif)和无衬线体(sans serif)的相关概念可以整理如下表

位图和矢量图
想要深入了解计算机字体的发展,必须先知道两个概念:矢量图和位图:


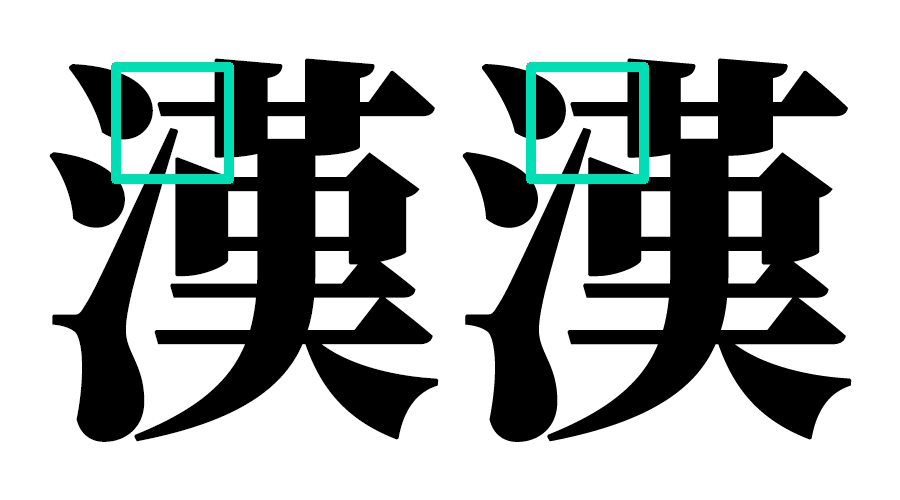
这是两个分别用矢量图和位图渲染的“漢”字,左边是矢量图,右边是位图。可以看到,当字形被放大数倍后,矢量图能够保持清晰锋利的图形,而位图已经变成了马赛克状,丢失了很多细节
记录图形的方式不同是矢量图和位图的本质不同。位图是通过像素定义图像的,图像有固定的大小,有固定的像素数量,记录每个像素的颜色,便记录了形状。而矢量图是通过数学公式记录形状的,就像我们学的数学函数图像,它是不受大小限制的,你的坐标轴单位长度变大,图形就随之无损地变大,所以这种图形在放大时是没有损失的
PostScript 与 Type 1 字体
PostScript 是 Adobe 公司在 1984 年开发的页面描述语言。我们现在熟知的 PDF、XPS、SVG 都是同类型的东西。同时它也是个完备的编程语言
在 PostScript 出现之前,打印机多以点阵形式实现,也就是一种位图格式。有点类似于现在我们经常见到的各种购物小票或者电影票,喵喵机打印的也是这种点阵字符。这种打印方式打印的字符很不清晰
而 PostScript 作为一种矢量图形描述语言,具有高质量的曲线处理能力,同时它又兼容位图格式的输出。在 1985 年 3 月,支持 PostScript 的激光打印机 Apple LaserWriter 面世,随后 PostScript 便迅速流行
而 Type 1 是作为PostScript的一部分出现的一个配套字体文件。Type 1 字体一般由 *.pfm,*.pfb,*.afm,*.inf 四个文件组成

不过当时这种字体只在打印机中使用,屏幕上依旧用位图字体。因为 Adobe 没有公开渲染提示方案的细节,并将 Type 1 轮廓数据和渲染提示加密保护了起来。Adobe 要求 Type 1 字体技术的使用者购买高额的许可证授权。正因如此,苹果公司于 1991 年决定开发自己的 TrueType 格式……
TrueType 字体
正如上文所述,苹果公司为了对抗 Adobe 开发的 PostScript Type 1 字体,开发了 TrueType 字体。后来,微软也加入了 TrueType 的开发。TrueType 随后成为了应用最广泛的屏幕显示字体格式。时至今日,还有相当数量的字体使用 TrueType 格式开发制作
TrueType 字体虽然最早由苹果牵头开发,但最终却并没有成功让 MacOS 换上 TrueType 字体。因为当时已经有很多用户花了大笔资金购买了 Type 1 字体,而且 TrueType 格式的字体数量稀少,也不值得更新。于是 MacOS 中呈现出了 PostScript 和 TrueType 对立的局面
反观微软这边,TrueType 却取得了大成功。1991 年,微软把 TrueType 加入Windows 3.1 系统。在与 Monotype 公司合作下,微软花了大力气制作了一批高质量 TrueType 字体,并使其可以与当时 PostScript 设备捆绑的核心字体兼容。其中包括了目前Windows系统的一些著名字体:Times New Roman 、 Arial 和 Courier New 等

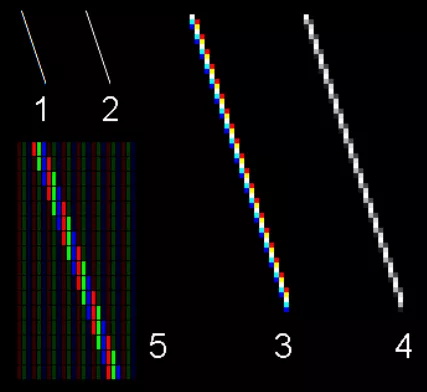
不仅如此,微软还开发“提示技术”(hinting technology)来解决字体在低分辨率的显示模糊问题。后来逐步发展为使用至今的“次像素补偿”技术——ClearType。如上图所示,1、2 分别是使用、不使用 ClearType 技术渲染的斜直线,而3、4是 1、2 两条直线的放大图,5是 LED 显示器中的实际像素点亮情况。可以看到 ClearType 利用次像素补偿了斜直线的锯齿感,增加了字体清晰度

微软在发布 Windows Vista 时,同时发布了两个 ClearType 中文字体:微软雅黑和微软正黑体。微软雅黑体也从那时起作为 Windows 系统默认显示字体沿用至今。今天,如果你使用 Windows 系统,如果你放大屏幕文字截图,依然可以看到如上图所示的 ClearType 技术的应用
另外,微软还在1994年开发了一个叫“智能字体”(TrueType Open)的技术,两年后与 Adobe 的 Type 1 技术合并,共同开发了新一代字体格式 OpenType

TrueType 字体文件在 Windows 中的格式为 .ttf(TrueType Fonts)或 .ttc(TrueType Collection),在 MacOS 中为 .dfont
OpenType 字体
如上文所述,微软在开发 TrueType Open 后与 Adobe 的 Type 1 合并,联合开发出了新一代字体 OpenType 用来代替 TrueType 的地位。再之后,苹果和谷歌也陆续加入了 OpenType 的开发
由于微软和 Adobe 的联合开发,OpenType 向下兼容 TrueType 以及 PostScript 字体,扩展名可能为 .otf、.otc、.ttf、.ttc 等。使用 PostScript 曲线的 OpenType 字体格式为 .otf、.otc,使用 TrueType 曲线的格式为 .ttf、.ttc
OpenType 字体有很多特性:

字体编码基于万国码(Unicode),可以支持任何文本,或者同时支持多种文本。一个OpenType字体可以带有最多65,536个字形,基本满足绝大多数地区的使用需求
OpenType 拥有良好的跨平台兼容性,能够在Mac OS,Windows和一些Unix系统中进行设置

字体有高级字形功能,可以进行对复杂文本进行充分的字形处理,并能通过更简单的文字施加更复杂的字形效果
而在2016年9月14日,由苹果、微软、谷歌和Adobe联合开发,OpenType 1.8版规范发布了 OpenType 可变字体(OpenType variable fonts)技术,更是将 OpenType 拉到了更高的台阶

OpenType 可变字体 能够储存轮廓变化数据,在初始字形轮廓的基础上自动生成丰富的变化造型,无极字重成为现实。上图为小米兰亭 Pro 字体的无极字重效果演示
至此,几家公司之间长达 40 年对电脑字体的探索终于凝缩到了 OpenType 这个标准中。目前,OpenType 所拥有的诸多新特性还未完全被各种软件全部支持,OprnType 作为一个前沿的字体规范引领着字体设计行业的发展
小结
其实我对于字体这个东西存有好奇也不是一天两天了
早些时候为了给收藏的动漫电影都配好字幕,在研究 ass 字幕调用字体的时候就对各种不同字体产生过兴趣,不过当时没有深入探索。不过我下载了 VCB-Studio 大佬 littlepox 收集的“超级字体整合包 XZ”,总体积 53.8GB,包含 17000 多款不同的字体,也算是大饱眼福
再后来我尝试过翻译漫画,还报名过一个漫画汉化组的工作,在嵌字过程中也解除了各种不同的日文字体、中文字体,“明朝体”这个词也就是那时第一次遇到
后来在建网站时为了让网页调用自定义字体,要转换很多种字体格式,当时也感觉字体这东西可能很有意思

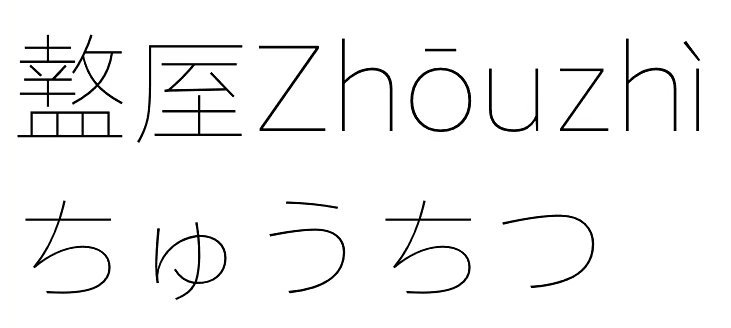
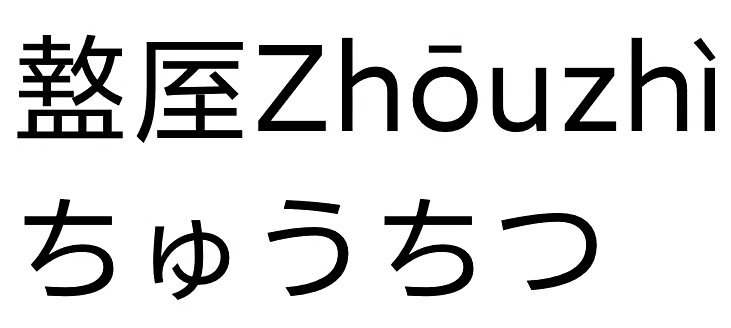
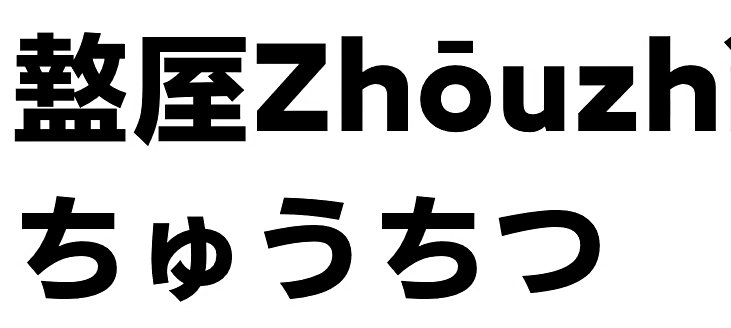
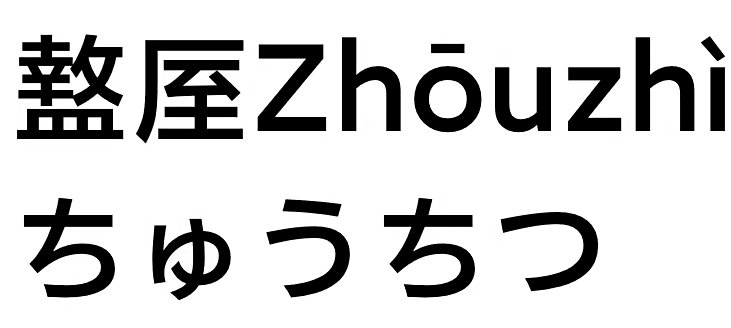
然后也就是最近几天,在剪视频的过程中,为了视频效果来回挑选字体。在挑选字体的过程中,我深入了解了伟大的开源字体思源黑体(Source Han Sans)和思源宋体(Sourse Han Serif),在 GitHub 下载字体时,发现同一个字体竟然打包成了四种格式,匹配不同的应用场景(如上图),这时我终于按耐不住积压已久的好奇心,一鼓作气查了很多资料,算是把电脑字体的各种类型和发展历史都大概了解了
在我这篇文章将要写成时,我发现了一篇质量相当高的同话题的文章,他写的比我好很多,放个链接推荐有兴趣的伙伴去看看:


文章评论
你好。请问你知道前两个月出的思源宋体2.0更新了什么内容吗?
https://github.com/adobe-fonts/source-han-serif/releases
我看了官方页面,眼拙没看到更新说明。在网上搜索,找到你这篇文章,看见你提到了思源宋体。所以想请问一下。
@ZAPA https://github.com/adobe-fonts/source-han-serif/blob/release/SourceHanSerifReadMe.pdf
@路过羔 谢谢提醒!这个确实是有歧义,我已经改过来了!
刚下载了华文中宋
@wanghaoran